Visual Studio Code(VS Code) + Maven + JUnitによるテスト環境の構築
本記事は、Microsoftにより開発されたソースコードエディタである「Visual Studio Code(VS Code)」を用いて、MavenプロジェクトからJUnitを実行する際の環境構築メモになります。
環境の準備
まず以下のインストール作業を事前準備として済ませておきます。
- Visual Studio Code(VS Code)のインストール
- JDKのインストールおよび環境変数の設定
- Mavenのインストールおよび環境変数の設定
- VS Code上でのJava Extension Packの追加
1.のVS Codeは以下からダウンロードができます。
2.のJDKのインストールは以下からダウンロードができます。
環境変数のPATHにJDKのインストール先ディレクトリを追加し、ターミナル上でjavac -versionを入力し、バージョン情報が表示されれば問題ありません。
3.のMavenのインストールは以下からダウンロードができます。
環境変数のPATHにMavenのインストール先ディレクトリを追加し、ターミナル上でmvn -versionを入力し、バージョン情報が表示されれば問題ありません。
4.のJava Extension Packは以下からインストールができます。
Mavenプロジェクトの作成
上記の事前準備が完了したら、VS Codeを起動します。
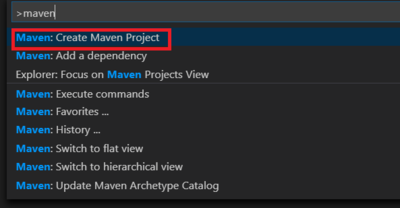
起動後にCtrl + Shift + pを入力すると、コマンドパレットという検索ウインドウが表示され、そこにmavenと入力すると検索候補が出てきますので、以下のMaven: Create Maven Projectを選択します。

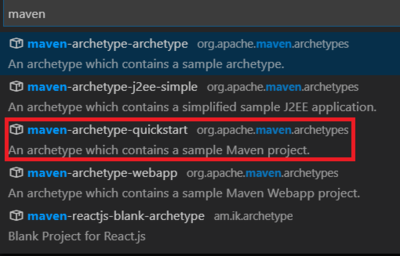
次にSelect an archetype ...と表示されるので、ここでもmavenと入力すると、検索候補が出てきますので、以下のmaven-archetype-quickstartを選択します。

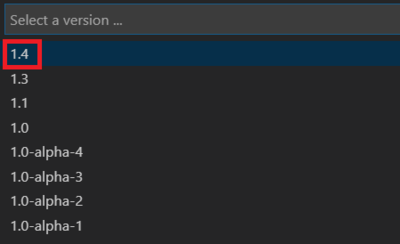
最後にSelect a version ...と表示されるので、ここでは以下の1.4を選択します。

上記の画面まで進むと、フォルダ選択ウインドウが開きますので、今回のプロジェクトを保存する任意のフォルダを指定し、Select Destination Folderをクリックします。
すると、VS Codeのビュー上のターミナルでmvnコマンドが実行され、pom.xmlと呼ばれるMavenの設定用ファイルの作成準備が始まります。
Junit> cmd /c mvn archetype:generate -DarchetypeArtifactId="maven-archetype-quickstart" -DarchetypeGroupId="org.apache.maven.archetypes" -DarchetypeVersion="1.4" [INFO] Scanning for projects... [INFO] [INFO] ------------------< org.apache.maven:standalone-pom >------------------- [INFO] Building Maven Stub Project (No POM) 1 [INFO] --------------------------------[ pom ]--------------------------------- [INFO] [INFO] >>> maven-archetype-plugin:3.1.2:generate (default-cli) > generate-sources @ standalone-pom >>> [INFO] [INFO] <<< maven-archetype-plugin:3.1.2:generate (default-cli) < generate-sources @ standalone-pom <<< [INFO] [INFO] [INFO] --- maven-archetype-plugin:3.1.2:generate (default-cli) @ standalone-pom --- [INFO] Generating project in Interactive mode [INFO] Archetype repository not defined. Using the one from [org.apache.maven.archetypes:maven-archetype-quickstart:1.4] found in catalog remote
その後、インタラクティブモードに切り替わり、以下の情報の入力待ち状態になります。
Define value for property 'groupId': Define value for property 'artifactId': Define value for property 'version' 1.0-SNAPSHOT: Define value for property 'package' test:
groupIdは、プロジェクトの識別子となり、主にプロジェクトのルートパッケージ名を使うのが一般的とされています。
今回はtestとしました。
artifactIdは、出力する成果物の名称に使われるID(jarファイルやwarファイルのバージョン抜きのファイル名)となります。
今回はtestとしました。
versionは、ビルド対象のアプリケーション(プロジェクト)のバージョンになります。
何も入力なしにEnterを押下すると、デフォルトで1.0-SNAPSHOTとなります。
packageは、パッケージ名となり、何も入力なしにEnterを押下すると、上記で入力したtestとなります。
ここまで入力が完了したら、以下の確認画面が表示されます。
Confirm properties configuration: groupId: test artifactId: test version: 1.0-SNAPSHOT package: test Y:
問題が無ければそのままEnterを押下し、プロジェクトを作成します。
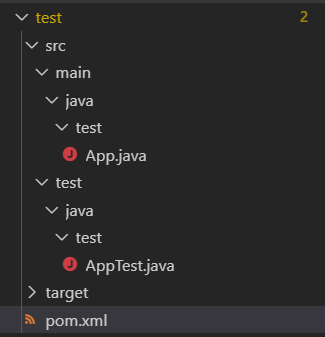
成功すれば[INFO] BUILD SUCCESSの文字が出力され、プロジェクトの作成が完了し、以下のようなフォルダ構成になります。

※ビュー上のPROBLEMSとして、コンパイラのバージョンの違いに関しての警告が出る場合は、pom.xmlの<properties>タグ内を以下のように修正します(使用しているJDKのバージョンに合わせます)。
// pom.xml ... <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> <maven.compiler.source>${java.version}</maven.compiler.source> <maven.compiler.target>${java.version}</maven.compiler.target> </properties> ...
テストコードの作成
次にテストコードを作成します。
まず、デフォルトで作成されたApp.javaに以下のようなloginメソッドを実装します。
//App.java package test; public class App { public boolean login(String user, String pass){ if ("user".equals(user) && "pass".equals(pass)){ return true; } else { return false; } } }
次にテスト用のコードとして、こちらもデフォルトで作成されたAppTest.javaに以下のテストコードを実装します。
//AppTest.java package test; import static org.junit.Assert.assertFalse; import static org.junit.Assert.assertTrue; import org.junit.Test; public class AppTest { private App app = new App(); @Test public void shouldAnswerWithTrue() { String user = "user"; String pass = "pass"; boolean result = app.login(user, pass); assertTrue(result); }
@Test public void shouldAnswerWithFalse() { String user = "foo"; String pass = "bar"; boolean result = app.login(user, pass); assertFalse(result); } }
テストの実行
上記のテストコードが実装出来たら、いよいよテストを実行します。
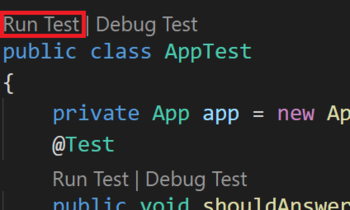
VS Code上のAppTest.javaのクラス宣言の上にあるRun Testをクリックし、テストを開始します。

テストが終了すると右上にJava Test Reportという別画面が開かれます。
※画面が開かない場合は、以下のチェックマークをクリックすると開きます

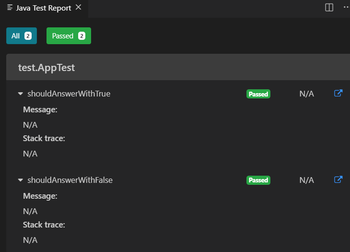
Java Test Reportには以下のテスト結果が出力され、エラーがないことが確認できます。

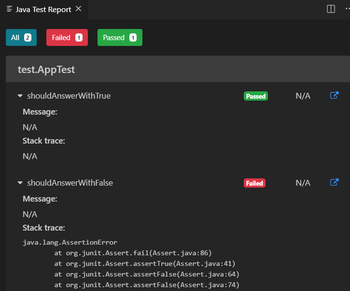
またエラーが発生した際は、以下のように出力されます。

最後に
今回はVS Code上でMavenプロジェクトを作成し、JUnitによるテストの実行方法について学びました。
テスト自体は、WEBアプリケーションなどでは実際の画面上でテストしたほうが手っ取り早く、なぜわざわざテストコードを書いてまでやるメリットがあるのかと思われますが、1度テストコードを書いてしまえば、何回でも同じ内容のテストを自動で実行することができるので、結果的には効率が良くなり、プログラムの品質も向上します。
